Ejercicio 2: Elemento Sencillo
El propósito de este ejercicio es familiarizar al estudiante con WebGL. Para esto se modificaría el ejemplo del cubo 3D para que muestre otra figura sencilla.
1. La Figura
Para el desarrollo de este ejercicio decidí realizar un icosaedro. Una figura tridimensional regular de 20 caras triangulares. Esta cuenta con 12 vértices y 30 aristas.

2. Planeación
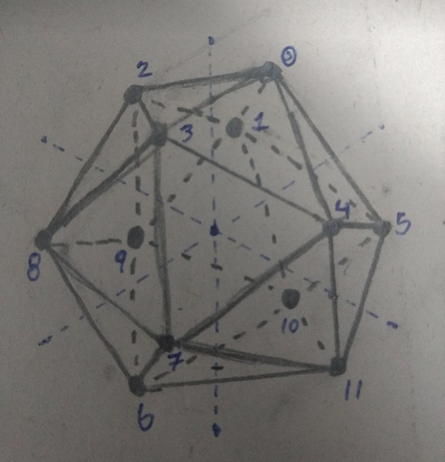
Lo primero fue encontrar las coordenadas de los 12 vértices del icosaedro. Para esto, use la siguiente imagen de referencia:

En la imagen pude apreciar que si se divide cada eje en cuatro partes iguales. Los vértices corresponderían a las intersecciones de estas divisiones. De esta forma, se localizo los vértices de la figura. Los vértices fueron numerados del 0 al 11:

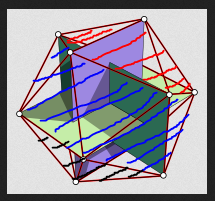
Ya que la figura tiene caras triangulares, se podría fácilmente dibujar cada cara en WebGL para obtener 20 triángulos. Haciendo esto tendríamos un total de 60 vértices. Para optimizar esto contemple la posibilidad de usar tiras de triángulos, lo cual presentaba el nuevo problema de como desenvolver toda la figura en una sola tira. Finalmente, llegue a la solución de dividir la figura en tres porciones:

Al la figura de esta manera, obtenemos una tapa superior, una tapa inferior y una parte intermedia. Dada la forma, las tapas se podrían dibujar como abanicos de triángulos fácilmente. La parte media, por otro lado, se podría desplegar como un tira de triángulos. Al realizar esto solo se necesitan 22 vértices, por lo que ahorramos el procesamiento de 38 vértices.
3. Implementación
Para modificar el ejemplo del cubo, primero se cambiaron los vértices del cubo por un arreglo con los 22 vértices del icosaedro:
const vertices = [
//Top Fan
0.0, 1.0, 0.5, // 0
0.5, 0.0, 1.0, // 1
1.0, 0.5, 0.0, // 2
0.0, 1.0, -0.5, // 3
-1.0, 0.5, 0.0, // 4
-0.5, 0.0, 1.0, // 5
//Bottom Fan
0.0, -1.0, -0.5, // 6
-0.5, 0.0, -1.0, // 7
0.5, 0.0, -1.0, // 8
1.0, -0.5, 0.0, // 9
0.0, -1.0, 0.5, // 10
-1.0, -0.5, 0.0, // 11
//Middle Strip
-1.0, -0.5, 0.0, // 12
-1.0, 0.5, 0.0, // 13
-0.5, 0.0, -1.0, // 14
0.0, 1.0, -0.5, // 15
0.5, 0.0, -1.0, // 16
1.0, 0.5, 0.0, // 17
1.0, -0.5, 0.0, // 18
0.5, 0.0, 1.0, // 19
0.0, -1.0, 0.5, // 20
-0.5, 0.0, 1.0, // 21
]
Posteriormente, se debe modificar el archivo de índices para que contenga el orden indicado:
const indicesIco = [
//Top Fan
0, 1, 2, 3, 4, 5, 1,
//Bottom Fan
6, 7, 8, 9, 10, 11, 7,
//Middle Strip
12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 12, 13,
]
Los vértices fueron numerados de acuerdo al orden como debe ser procesados. Teniendo en cuenta si hace parte de un abanico o de la tira. También tuve en cuenta la orientación de los vértices.
Finalmente, se deben realizar tres procesos de dibujo, uno por cada sección de la figura. Por cada proceso se debe llamar al programa previamente configurado, el cual contiene los shaders y los buffers de vértices, colores e índices.
Después se debe realizar el proceso de dibujo. Para la tapa superior:
{
//Top Fan
const vertexCount = 7;
const type = gl.UNSIGNED_SHORT;
const offset = 0;
gl.drawElements(gl.TRIANGLE_FAN, vertexCount, type, offset);
}
Posteriormente, se realiza el dibujo de la tapa inferior. Se debe tener en cuenta realizar el offset para que no se tenga en cuenta los vértices ya dibujados en la tapa superior. El offset es calculado multiplicando el numero de vértices ya procesados por el tamaño de los datos. En este caso es un short de 2 bytes.
{
//Bottom Fan
const vertexCount = 7;
const type = gl.UNSIGNED_SHORT;
const offset = 7 * 2;
gl.drawElements(gl.TRIANGLE_FAN, vertexCount, type, offset);
}
Por ultimo se dibuja la tira de triángulos que hacen la parte intermedia del icosaedro:
{
//Middle Strip
const vertexCount = 12;
const type = gl.UNSIGNED_SHORT;
const offset = 14 * 2;
gl.drawElements(gl.TRIANGLE_STRIP, vertexCount, type, offset);
}
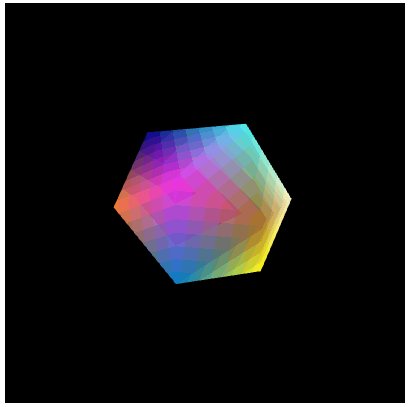
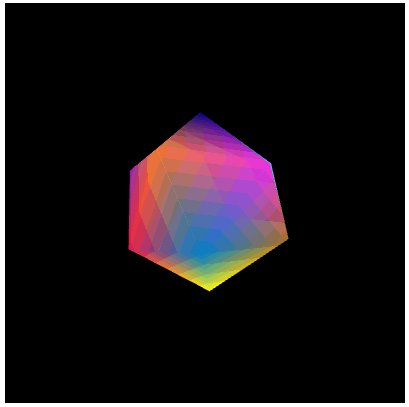
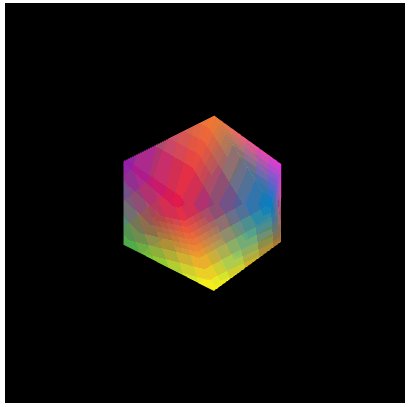
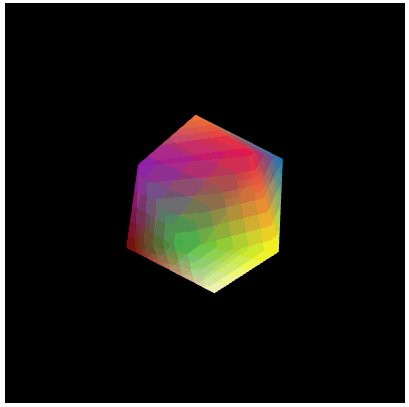
Existe una desventaja al utilizar abanicos y tiras en ves de triángulos simples. Los triángulos comparten vértices por lo cual no se pueden pintar cada cara de un color. Cada vértice se le asigno un color, por lo cual la figura final queda bastante fea a la vista.
A continuación se puede ver el resultado (el formato GIF reduce el numero de colores presente en la figura).

Para ver el programa en marcha, pueden dirigerse a este pen.
Tiempo dedicado
Para este ejercicio, habia planeado un tiempo de 3 horas.
Sin embargo, me tomo alrededor de cinco horass completar el ejercicio, ya que tuve varios problemas planeando la figura.