Sprint 2: Creación del Entorno
Links
Objetivos
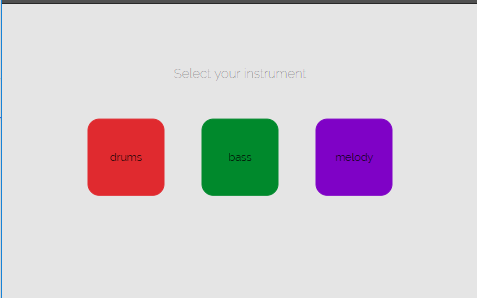
Creación de un menu principal para que el usuario pueda escoger su instrumento.
Crear la escena básica. Avatares, paredes y secuenciadores.
Implementar el control de la cámara en primera persona.
Desarrollo
Después de implementar todo el Framework en el Sprint pasado. Empece a desarrollar la interfaz gráfica de la aplicación, empezando por una pantalla de bienvenida que explique de forma breve de que se trata la aplicación.

Después, diseñe una pantalla para la selección del instrumento, completo con animaciones SVG utilizando la librería Snapsvg. También para darle al usuario la opción de ingresar su nombre. Puede que haya utilizado mucho mas tiempo del necesario realizando esta interfaces gráficas ya que no son lo importante de la aplicación, sin embargo estoy orgulloso del resultado.


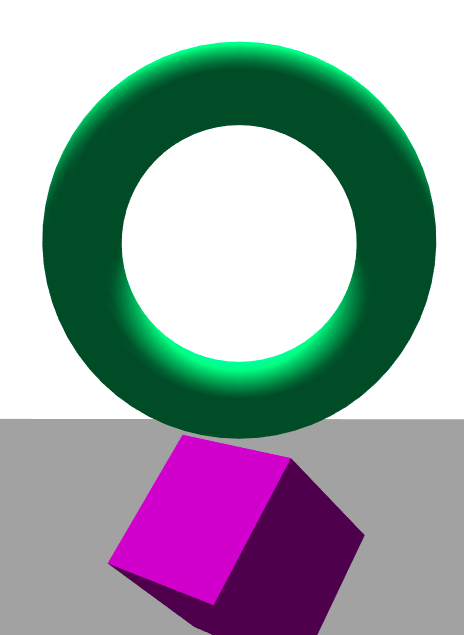
Cuando el usuario introduce su nombre y le da clic al botón de continuar, se crea el canvas en la aplicación y la instancia del GraphicEngine es creada, guardando el contexto WebGL del canvas. Lo primero que quería implementar es poder ingresar al usuario en distintas partes de la escena según el instrumento que haya escogido. Para esto, cree una escena básica con primitivas encontradas en paquetes de NPM.

Tuve varios problemas con utilizando la clase del ShaderFactory que implemente en el Sprint pasado. Varias horas fueron usadas para arreglar errores en esta clase y ademas en la de WebGL-Utils. Sin embargo los errores fueron solucionados y la escena se dibujaba de forma correcta. La cámara es creada en una posición distinta según el instrumento, como se planeo.
Por ultimo, implemente el manejo de la cámara con el mouse, simulando un control de primera persona. Esto resulto mas difícil de lo que esperaba, debido a la forma como había implementado la clase Camera en el GraphicEngine, esta era controlada por medio de un vector de posición y uno de target y se utilizaba una operación de LookAt para crear la matriz de vista. Sin embargo, esto resulto problemático, ya que para el control se debía realizar un cambio en el target según el movimiento del ratón. Los intentos que realice utilizando este método resultaban con errores en el movimiento, desde una rotación en los ejes incorrectos hasta la posibilidad de que la cámara quedara patas arriba después de varias rotaciones. Por lo tanto deseche este modelo, en cambio le di a la cámara una matriz de mundo a la cual le realizaba las rotaciones directamente, lo cual resulto en un mejor resultado. Con esta técnica perdí la opción de conocer directamente el target de la cámara, lo cual era útil para incializarla. Para el manejo de los cambios de la posición del mouse se utilizo el Pointer Lock API.
class Camera() {
...
HandleMovement(x, y) {
this.viewNeedsUpdate = true;
var speed = 0.25;
this.yaw += x * speed;
if (this.yaw < 0) this.yaw += 360;
if (this.yaw >= 360) this.yaw -= 360;
this.pitch += y * speed;
if (this.pitch < 100) this.pitch = 100;
if (this.pitch > 260) this.pitch = 260;
}
...
}
Y esto es lo que se encuentra implementado en el ejecutable. Aunque se realizo un gran progreso, no se alcanzaron los objetivos propuestos para el Sprint, ya que para esta entrega quería tener lista la implementación del Picking y tener la escena básica del cuarto con los instrumentos completadas. Una combinación del tiempo que perdí corrigiendo errores y ademas el tiempo usado creando la interfaz grafica no me dejaron suficiente tiempo. Sin embargo, ya que el tercer Sprint presenta 3 semanas de trabajo, todavía se pueden alcanzar el objetivo final.